Tab
Recursos Avançados
Recursos Avançados do Cursor
Os recursos avançados do Cursor são projetados para aumentar a produtividade e a eficiência dos desenvolvedores, oferecendo funcionalidades que vão além do autocompletar básico. Esses recursos permitem edições mais complexas, navegação aprimorada e integração com ferramentas de IA.
Tab em Peek
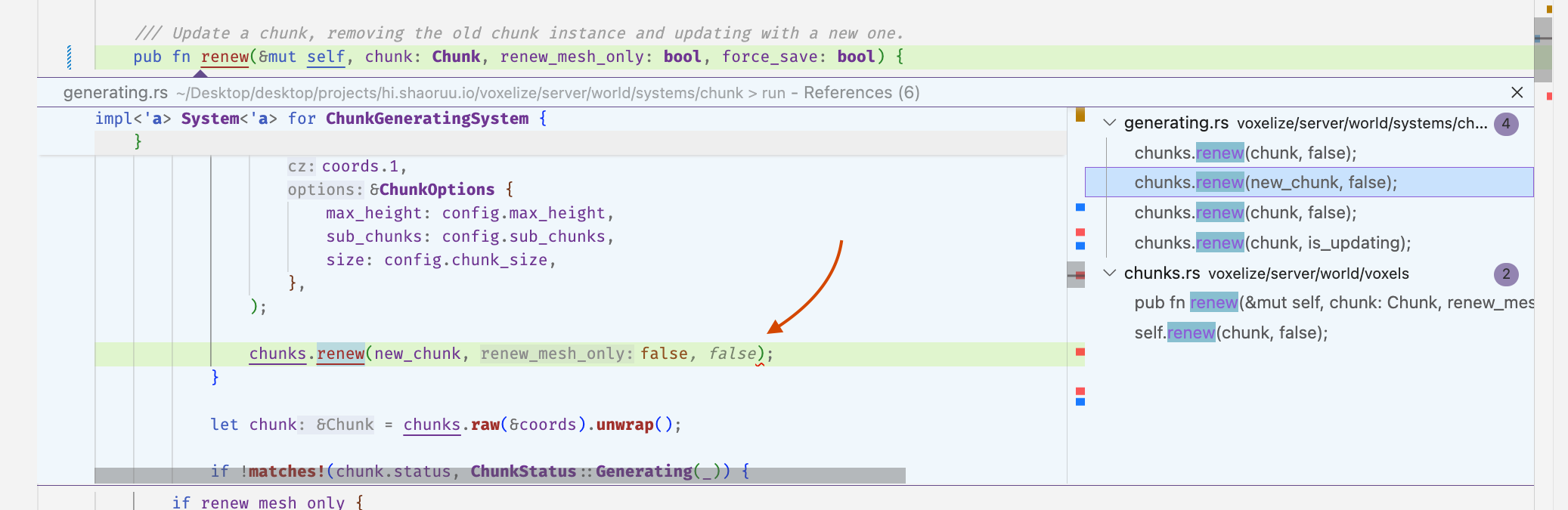
O recurso Tab em Peek permite que você use o Cursor Tab nas visualizações “Ir para Definição” ou “Ir para Definição de Tipo”. Isso é útil, por exemplo, ao adicionar um novo argumento a uma chamada de função, permitindo que você modifique rapidamente a definição e todos os seus usos.Exemplos de Uso
- Refatoração de Código: Use Tab em Peek para refatorar funções ou classes, garantindo que todas as referências sejam atualizadas de forma consistente.
- Correção de Erros: Identifique e corrija rapidamente erros em definições de funções ou tipos, sem precisar navegar manualmente por todo o código.
Previsão do Cursor
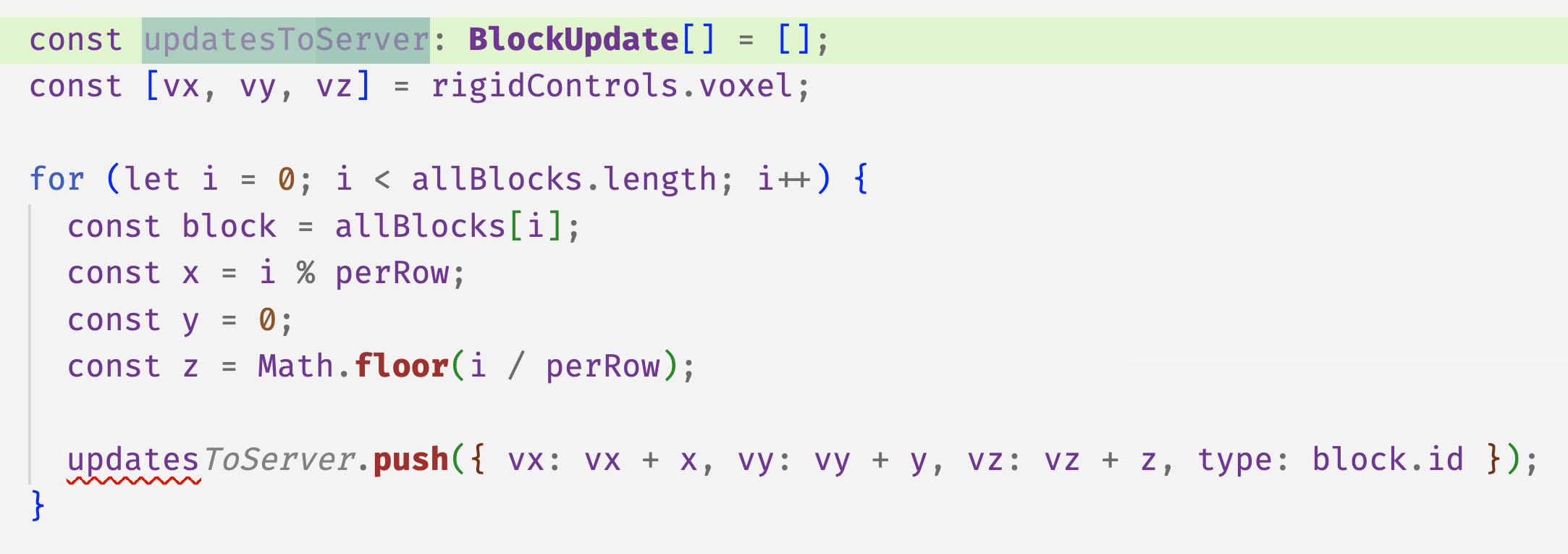
O Cursor pode prever para onde você irá após uma edição aceita. Se disponível, você poderá pressionar tab para ir para o próximo local, permitindo que você navegue rapidamente pelas edições.
O Cursor previu o próximo local e sugeriu uma edição lá.
Exemplos de Uso
- Edição Sequencial: Ao fazer alterações em série, use a Previsão do Cursor para navegar rapidamente entre os locais de edição.
- Fluxo de Trabalho Eficiente: Mantenha um fluxo de trabalho contínuo e eficiente, minimizando interrupções ao alternar entre edições.
Aceitações Parciais
Você pode aceitar a próxima palavra de uma sugestão pressionandoCtrl/⌘ e a seta para a direita (ou configurando editor.action.inlineSuggest.acceptNextWord para o atalho de teclado de sua preferência). Isso permite que você integre sugestões de forma mais granular, ajustando-as conforme necessário.